Fundamental text and font styling
基本文本和字体样式
请记住,包含在元素中的文本是作为一个单一的实体。你不能将文字其中一部分选中或添加样式,如果你要这么做,那么你必须要用适合的元素来包装它们,比如 ( <span> 或者 <strong>), 或者使用伪元素,像::first-letter (选中元素文本的第一个字母), ::first-line (选中元素文本的第一行), 或者 ::selection (当前光标双击选中的文本)
字体
颜色
字体种类
p {
font-family: arial;
}
网页安全字体
所有计算机都有的字体。
| 字体名称 | 泛型 | 注意 |
|---|---|---|
| Arial | sans-serif | 通常认为最佳做法还是添加 Helvetica 作为 Arial 的首选替代品,尽管它们的字体面几乎相同,但 Helvetica 被认为具有更好的形状,即使 Arial 更广泛地可用。 |
| Courier New | monospace | 某些操作系统有一个 Courier New 字体的替代(可能较旧的)版本叫 Courier。使用 Courier New 作为 Courier 的首选替代方案,被认为是最佳做法。 |
| Georgia | serif | |
| Times New Roman | serif | 某些操作系统有一个 Times New Roman 字体的替代(可能较旧的)版本叫 Times。使用 Times 作为 Times New Roman 的首选替代方案,被认为是最佳做法。 |
| Trebuchet MS | sans-serif | 你应该小心使用这种字体——它在移动操作系统上并不广泛。 |
| Verdana | sans-serif |
在各种资源中,cssfontstack.com 网站维护了一个可用在 Windows 和 Mac 操作系统上使用的网页安全字体的列表,这可以帮助决策网站的安全性。
默认字体
CSS 定义了 5 个常用的字体名称:serif, sans-serif, monospace, cursive, 和 fantasy.当使用这些通用名称时,字体的呈现取决于浏览器和操作系统。serif, sans-serif 和 monospace 是比较好预测的,默认的情况应该比较合理,另一方面,cursive 和 fantasy 是不太好预测的,我们建议使用它们的时候应该稍微注意一些,多多测试。
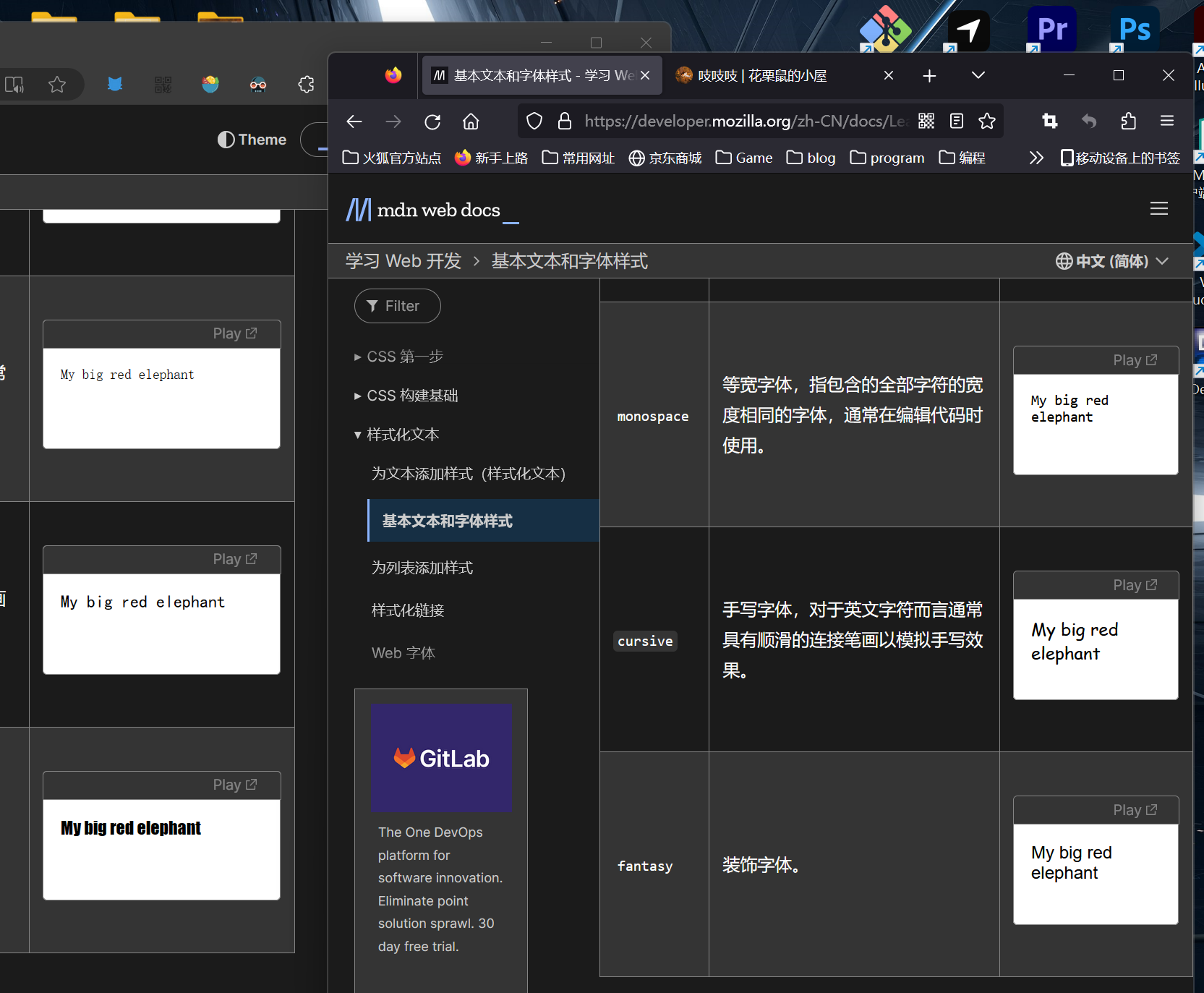
| 名称 | 定义 | 示例 |
|---|---|---|
serif | 衬线字体,即有衬线的字体(衬线是指字体笔画尾端的小装饰,存在于某些印刷体字体中)。 | |
sans-serif | 无衬线字体。 | |
monospace | 等宽字体,指包含的全部字符的宽度相同的字体,通常在编辑代码时使用。 | |
cursive | 手写字体,对于英文字符而言通常具有顺滑的连接笔画以模拟手写效果。 | |
fantasy | 装饰字体。 |
 不同浏览器的通用字体不同。
不同浏览器的通用字体不同。
字体栈
(font stack)
p {
font-family: "Trebuchet MS", Verdana, sans-serif;
}
这样浏览器就有多个字体选择,如果不可用就下一个,在最后提供一个通用的字体名称很好。如果没一个能用的,那么浏览器就会默认衬线字体-Time New Roman-这对sans-serif字体不利。
有一些字体名称不止一个单词,比如Trebuchet MS ,那么就需要用引号包裹。
字体大小
px(像素): 将像素的值赋予给你的文本。这是一个绝对单位,它导致了在任何情况下,页面上的文本所计算出来的像素值都是一样的。em: 1em 等于我们设计的当前元素的父元素上设置的字体大小 (更加具体的话,比如包含在父元素中的大写字母 M 的宽度) 如果你有大量设置了不同字体大小的嵌套元素,这可能会变得棘手,但它是可行的,如下图所示。为什么要使用这个麻烦的单位呢?当你习惯这样做时,那么就会变得很自然,你可以使用em调整任何东西的大小,不只是文本。你可以有一个单位全部都使用 em 的网站,这样维护起来会很简单。rem: 这个单位的效果和em差不多,除了 1rem等于 HTML 中的根元素的字体大小, (i.e.<html>) ,而不是父元素。这可以让你更容易计算字体大小,但是遗憾的是,rem不支持 Internet Explorer 8 和以下的版本。如果你的项目需要支持较老的浏览器,你可以坚持使用em或px, 或者是 polyfill 就像 REM-unit-polyfill. (这个单位在“CSS 的值和单位”一节也有讲解)
默认:16px。<h1>有一个2em的默认值,所以最终是32px。
字体样式、字体粗细、文本转换和文本装饰
CSS 提供了 4 ��种常用的属性来改变文本的样子:
-
font-style: 用来打开和关闭文本 italic (斜体)。可能的值如下 (你很少会用到这个属性,除非你因为一些理由想将斜体文字关闭斜体状态):normal: 将文本设置为普通字体 (将存在的斜体关闭)italic: 如果当前字体的斜体版本可用,那么文本设置为斜体版本;如果不可用,那么会利用 oblique 状态来模拟 italics。oblique: 将文本设置为斜体字体的模拟版本,也就是将普通文本倾斜的样式应用到文本中。
-
font-weight: 设置文字的粗体大小。这里有很多值可选 (比如 -light, -normal, -bold, -extrabold, -black, 等等), 不过事实上你很少会用到normal和bold以外的值:normal,bold: 普通或者加粗的字体粗细lighter,bolder: 将当前元素的粗体设置为比其父元素粗体更细或更粗一步。100–900: 数值粗体值,如果需要,可提供比上述关键字更精细的粒度控制。
-
text-transform: 允许你设置要转换的字体。值包括:none: 防止任何转型。uppercase: 将所有文本转为大写。lowercase: 将所有文本转为小写。capitalize: 转换所有单词让其首字母大写�。full-width: 将所有字形转换成全角,即固定宽度的正方形,类似于等宽字体,允许拉丁字符和亚洲语言字形(如中文,日文,韩文)对齐。
-
text-decoration: 设置/取消字体上的文本装饰 (你将主要使用此方法在设置链接时取消设置链接上的默认下划线。) 可用值为:none: 取消已经存在的任何文本装饰。underline: 文本下划线。overline: 文本上划线line-through: 穿过文本的线。
你应该注意到
text-decoration可以一次接受多个值,如果你想要同时添加多个装饰值,比如text-decoration: underline overline.。同时注意text-decoration是一个缩写形式,它由text-decoration-line,text-decoration-style和text-decoration-color构成。你可以使用这些属性值的组合来创建有趣的效果,比如text-decoration: line-through red wavy.
文字阴影
使用 text-shadow 属性。
text-shadow: 4px 4px 5px red;
4个属性如下:
- 阴影与原始文本的水平偏移,可以使用大多数的 CSS 单位 length and size units, 但是 px 是比较合适的。这个值必须指定。
- 阴影与原始文本的垂直偏移;效果基本上就像水平偏移,除了它向上/向下移动阴影,而不是左/右。这个值必须指定。
- 模糊半径 - 更高的值意味着阴影分散得更广泛。如果不包含此值,则默认为 0,这意味着没有模糊。可以使用大多数的 CSS 单位 length and size units.
- 阴影的基础颜色,可以使用大多数的 CSS 颜色单位 CSS color unit. 如果没有指定,默认为
black.
正偏移值可以向右移动阴影,但也可以使用负偏移值来左右移动阴影,例如 -1px -1px.
多种阴影
text-shadow:
-1px -1px 1px #aaa,
0px 4px 1px rgba(0, 0, 0, 0.5),
4px 4px 5px rgba(0, 0, 0, 0.7),
0px 0px 7px rgba(0, 0, 0, 0.4);
文本布局
文本对齐
text-align
left: 左对齐文本。right: 右对齐文本。center: 居中文字justify: 使文本展开,改变单词之间的差距,使所有文本行的宽度相同。你需要仔细使用,它可以看起来很可怕。特别是当应用于其中有很多长单词的段落时。如果你要使用这个,你也应该考虑一起使用别的东西,比如hyphens,打破一些更长的词语。
行高
line-height行高,可以设置一个无单位的值,作为乘数,一般这么着比较好。
line-height: 1.5;
字母和单词间距
p::first-line {
letter-spacing: 2px;
word-spacing: 4px;
}
其他一些值得看一下的属性
Font 样式:
font-variant: 在小型大写字母和普通文本选项之间切换。font-kerning: 开启或关闭字体间距选项。font-feature-settings: 开启或关闭不同的 OpenType 字体特性。font-variant-alternates: 控制给定的自定义字体的替代字形的使用。font-variant-caps: 控制大写字母替代字形的使用。font-variant-east-asian(en-US): 控制东亚文字替代字形的使用,像日语和汉语。font-variant-ligatures: 控制文本中使用的连写和上下文形式。font-variant-numeric: 控制数字,分式和序标的替代字形的使用。font-variant-position: 控制位于上标或下标处,字号更小的替代字形的使用。font-size-adjust: 独立于字体的实际大小尺寸,调整其可视大小尺寸。font-stretch: 在给定字体的可选拉伸版本中切换。text-underline-position: 指定下划线的排版位置,通过使用text-decoration-line属性的underline值。text-rendering: 尝试执行一些文本渲染优化。
文本布局样式:
text-indent: 指定文本内容的第一行前面应该留出多少的水平空间。text-overflow: 定义如何向用户表示存在被隐藏的溢出内容。white-space: 定义如何处理元素内部的空白和换行。word-break: 指定是否能在单词内部换行。direction: 定义文本的方向 (这取决于语言,并且通常最好让 HTML 来处理这部分,因为它是和文本内容相关联的。)hyphens: 为支持的语言开启或关闭连字符。line-break: 对东亚语言采用更强或更弱的换行规则。text-align-last: 定义一个块或行的最后一行,恰好位于一个强制换行前时,如何对齐。text-orientation: 定义行内文本的方向。word-wrap: 指定浏览器是否可以在单词内换行以避免超出范围。writing-mode: 定义文本行布局为水平还是垂直,以及后继文本流的方向。
Font简写
许多字体的属性也可以通过 font 的简写方式来设置 . 这些是按照以下顺序来写的: font-style, font-variant, font-weight, font-stretch, font-size, line-height, and font-family.
如果你想要使用 font 的简写形式,在所有这些属性中,只有 font-size 和 font-family 是一定要指定的。
font-size 和 line-height 属性之间必须放一个正斜杠。
font:
italic normal bold normal 3em/1.5 Helvetica,
Arial,
sans-serif;